切圖有很多種方法,但切出來的圖只會有兩種:1.可以用。2.被退件。圖切出來會交給 F2E 或 RD 接手,請給他們能夠使用的圖方便作業。有不懂、不確定的部份請在切圖之前就先問過他們要怎麼處理,他們肯定會回答你。(不回答就是他們有很大的機率拿到爛圖拖長自己工時,誰敢不理你啊?)
格式
不同的檔案會有不同的格式,常見為下列數種:
- .png
- .jpg
- .svg
- ……等等
.png
App 切圖常用,有透明度。
.jpg
最常見的圖片格式,無透明度。
.svg
Web 做 Responsive 時會用到,像是 Logo、icon。
iOS 8 切圖可切 1x的 .pdf 向量檔,iOS 會自動產出 1x、2x、3x 的 .png。
RGB
只要是給螢幕用的圖檔通通用 RGB 的格式製圖和切圖,CMYK 是印刷用的。
檔名
每個人習慣的方式不一樣,依專案大小、切圖數量等因素也會有一點不同,但目前常見的方式為 圖片類型 _ 分類 _ 用途 _ 狀態.png ,比如:btn _ share _ facebook _ normal.png。(檔名沒有空格)
Android 切圖只吃 _ ,iOS 切圖則是是 - 和 _ 都吃,(Web 沒差)。如果你常遇到切一次圖要給多個平台使用,那就用 _ 底線吧。
參考 App 切圖檔案命名方式 (這篇有點舊、且簡化許多,看個大概就好。)
檔案壓縮
不管是 App 太大包,還是需要連線更新的圖檔很多,「網路傳輸量」在很多不是吃到飽的使用者眼裡非常注重。當圖檔一多的時候要特別注意圖檔的大小。市面上有很多幫忙壓圖檔的服務。
推薦使用:JPEGmini
官網:http://www.jpegmini.com
通常我只壓 jpg 類的圖檔,如果你連 png 都想壓,可試試 無損圖片瘦身Lossless Photo Squeezer 。
Web-font
Mockup 是什麼、最終產品就是什麼,所以切圖也要注意這個問題。有可能會把 icon 做成 font 的方式載入,網路上已有很多種作法。
推薦 Glifo - Create icon Web fonts with Photoshop 可輔助產出 icon web font。更多的詳情請洽合作的F2E。
icon 切圖
考慮到 F2E 或 RD 要拿 icon 對位,有些icon 在切圖的時候要特別注意尺寸相同的問題,避免套圖後位置偏移。
- 同位置換圖
- 列表
同位置換圖
比如選中、未選中狀態的 icon,在同個位置換 icon 圖的模式,兩張 icon 圖尺寸要相同。
列表
撈資料庫產生的那種列表,icon 切圖尺寸都要一樣大,不然 RD 沒辦法對位,icon 位置會偏移。
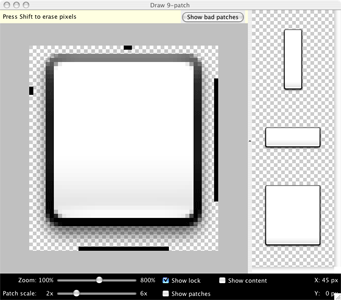
9-patch
Android 特有切圖,參考 Draw 9-patch 。用上、下、左、右四個方向的黑線控制圖片延伸。

延伸:上、左。
決定內容放置位置:右、下。


