UI 和 UX 真的只是「湯匙 vs. 喝湯體驗」那麼簡單?
網路上的圖解很多都搞錯了!
這篇幫你拆解 UI/UX 的真正差異,別再被誤導!
最近 FB 上常看到有人分享這篇 UI & UX 差別是什麼,看圖大整理 ,這篇文有一半的圖都有問題啊,根本不是 UI…除非它指的是視覺設計。
介面設計必須考慮 輸入、輸出、運作內容 這三項,但幾乎所有的圖片都沒有提到怎麼輸入、輸出什麼、運作內容的規則。
UX 包含 UI,很難切開來講,但硬要分細的話,UX 講的是使用者感覺到什麼。UI 著重在互動和操作的媒介上。
倒過來的蕃茄醬瓶
UI VS UX: SIMILARITIES & DISSIMILARITIES?

英文原文底下留言就有人寫了,蕃茄醬瓶倒過來就是 UX? 還是UI啊!
開口朝上的蕃茄醬瓶 = UI
(開口朝上的蕃茄醬瓶)將導致蕃茄醬倒不乾淨使用者覺得很浪費不好用 = UX
開口朝下的蕃茄醬瓶 = UI
(開口朝下的蕃茄醬瓶)讓使用者覺得可以用光所有蕃茄醬很方便 = UX
瓶子本身是 UI,是使用蕃茄醬的媒介。UX 是使用者的體驗、是種感覺,不會是實體。
UI 和 UX 有什麼不同?
WHAT’S THE DIFFERENCE BETWEEN UI AND UX?

左右兩邊講的都是 UI,不是 UX。
左半邊的圖講創意和視覺、顏色怎麼用,看起來比較像視覺設計。
右半邊的圖提到網站要怎麼表現,像使用者如何互動、第一個點擊、內容架構、網站地圖等等…這些全部都是 UI 設計師的工作。
如果標題改成左邊是視覺設計、右邊是 UI 設計,會更貼切。
以圖中的調酒來看…所有材料全部放在一起搖一搖的過程是 UI 。什麼樣的使用者會喜歡這杯酒、這杯酒給人什麼樣的體驗才是 UX。
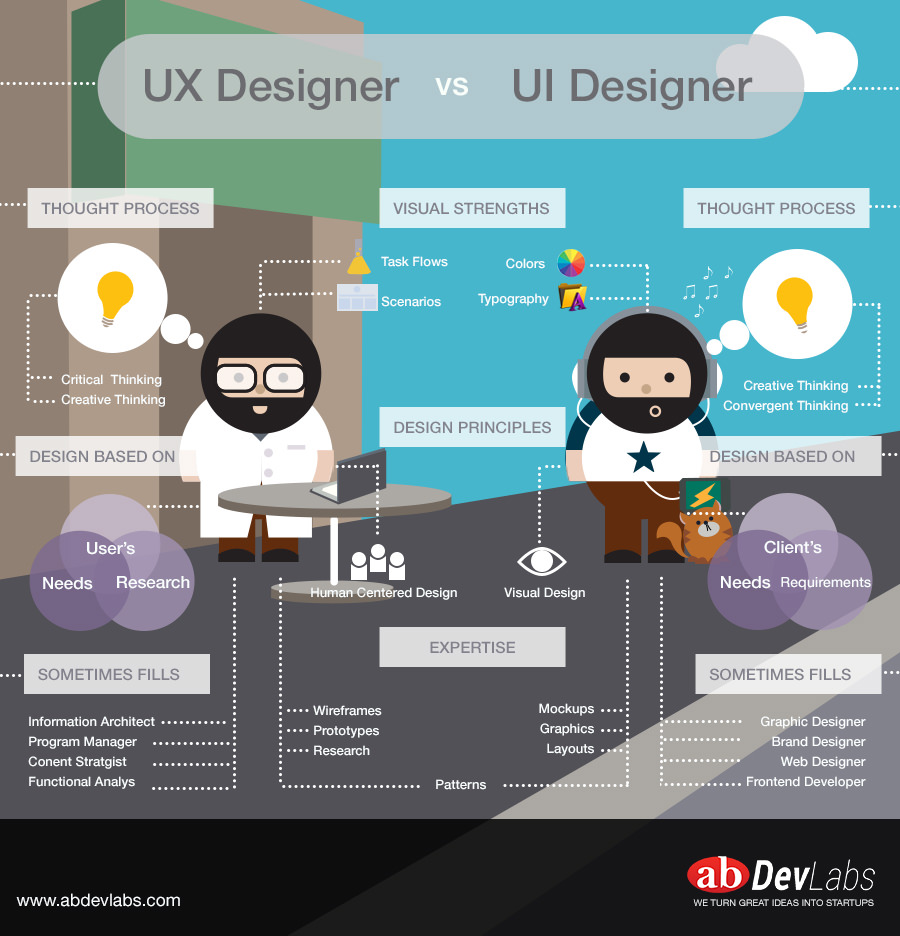
UX 設計師和 UI 設計師有什麼不同?
[INFOGRAPHIC] THE DIFFERENCE BETWEEN UX DESIGNERS AND UI DESIGNERS

這張圖根本是 UX+UI設計師 V.S 視覺設計師,右圖完全沒提到 UI 設計師該考慮的「互動」,左圖也沒有提到互動這一塊…
UX 不是 UI

這張圖講的不清不楚,原文也沒有多解釋。如果照標題寫的…左邊其實是「視覺設計」,不是 UI 設計。
UX 和 UI 有什麼不同?
What’s the Difference Between UX and UI Design?

UX 畫 Wireframe 給 UI 設計版面和視覺和品牌?光看圖問題超大,若從原文看起來,UI 設計這只剩下視覺設計這部份而已,互動這一塊被拿去給 UX 做了…
結論
仔細一張張看完 UI & UX 差別是什麼,看圖大整理 裡面列的圖片,發現其實大部份人對於「UI 設計要做什麼」也不清不楚,就連外國號稱專業的 UI/UX 設計公司也不例外。(台灣?啥?)
這張被 Conversion Lab 說是「分法有點奇怪」的圖,其實它是全文中最清楚的一張,也是唯一提到 UI 設計師需要思考「輸入」、「輸出」。其他的圖根本把視覺設計當成介面設計了。
如果視覺設計 = UI 設計,那還要劃分一個 UI 設計的領域出來做什麼?因為比較潮嗎?
(BTW,3、8、9、10 這 4 張圖沒有錯誤。)
後補
20160202
這篇文引發一串討論,先講講找到的資料和我所認知的。
我對 UI 的認知
UI=介面(N),必需包含輸入、輸出、運作內容,可以互動才可被稱為 UI。(wiki)
UI 設計=設計(V) 介面(N) 這件事。
Dan Saffer(神人,寫過很多書,微互動作者) 在 Is UX design considered industrial design? 問答裡提到:
「UI design is a combination of interaction and visual design.」
(UI 設計 是互動設計和視覺設計的組合。)

Dan Saffer 也在 What’s the difference between UI and UX design? 問答裡提到:
「UX 包含產品或服務的整體經驗,而且也包含UI。UI 由視覺設計(外觀和感覺)和互動設計(如何運作)組成。」

不管是 UI 本身、或是 UI 設計,都要包含互動設計和視覺設計。所以我認知的 UI Designer 需要同時擁有兩方面的技能,視覺設計和互動設計。
可被操作的才叫 UI,只有純視覺那層皮、沒有互動的不是 UI,是 VD。視覺只是介面的其中一個部份,並不能把視覺當成介面,會動的才能被叫做介面。就像妹妹是女的,不代表女的都是妹妹一樣…(醒醒吧你沒有妹妹)
Google 職缺
爬了下 Google 開出的職缺,找不到 UI Designer,看到比較多的是 User Experience Researcher、Interaction Designer 和 Visual Designer 。
從職缺中摘錄我覺得最能表現這個職位在做什麼的部份。(要求團隊合作那種各角色通用的就不提了)
User Experience Researcher :You have a hybrid passion for quantitative (statistical logs analysis, clustering, outlier detection) and qualitative (user interviews, surveys, research) research.
Interaction Designer :creating user flows and wireframes to building user interface mockups and prototypes.
Visual Designer :At Google, Visual Designers weave iconography, typography, color, space and texture
看起來 User Experience Researcher 在做使用者調查、訪談等研究,Interaction Designer 在做的是我認知的 UI 設計互動部份。Visual Designer 就是我認知 UI 設計的視覺部份。
當團隊人多的時候,職務就可以被細分,UI 設計會被切分給 Visual Designer(職稱可能是 UI Designer),以及 Interaction Designer 兩個部份,依公司分工不同而定。做的事情就是那些,看職稱了。當公司沒人的時候,UI Designer 就是視覺和互動都要做。
UX 也可能分成 UX 研究員 和 UX 設計師。UX 研究員做使用者研究,UX 設計師在做互動設計師的工作。(研究和設計最大的差別在於一邊著重發現、另一邊著重創造。)
回到上方的本文,如果用 Dan Saffer 所說的 「UI 由視覺設計(外觀和感覺)和互動設計(如何運作)組成」來看,UI 設計如果只提到視覺、沒提到互動;UX 應該要包使用者包互動包介面卻只提了一小部份,我就會覺得圖片是錯誤的。
20160204 補充
Do Visual Design and Interface Design have a similar job objective?
Dan Saffer:
By interface design, do you mean “interaction design?” If so, the roles are different. Interaction designers are responsible for the functionality of a product, while visual designers are responsible for the look and feel of a (2D) product. As an example, an interaction designer would say that a button goes on a screen and what it does, and the visual designer would determine what the button looks like and its position on the screen. Sometimes, the two roles are done by the same person.
If you are talking about the difference between interface design and visual design, well, interface design is composed of interaction design and visual design, so in a sense they do have a similar objective: communicating the functionality of a product to a user. Of course, visual design has a lot more aspects to it, like branding, identity, and various forms of communication design, such as posters, books, packaging, etc.
.
.
.
這篇拿了不少 Dan Saffer 的文當實證,再跳針我也不知道怎麼回應了。



