又是看了某篇文章,然後有感而發寫了分析筆記。UI 和資訊業一樣瞬息萬變,眨眼就從擬物風進化到扁平+動態特效,總覺得自己追的挺辛苦的。推薦設計師們都訂一下 Medium 的 RSS,常常有好文章可以讀,英文跟我一樣破爛可以靠 Google 的整頁翻譯(遮臉)。感謝優設網的 子木 常翻譯好文章(有時候我也會扔英文文章壓搾他)。
簡中:YEP!教你用动效阐释APP运作机制
原文:Explaining app mechanics with animations
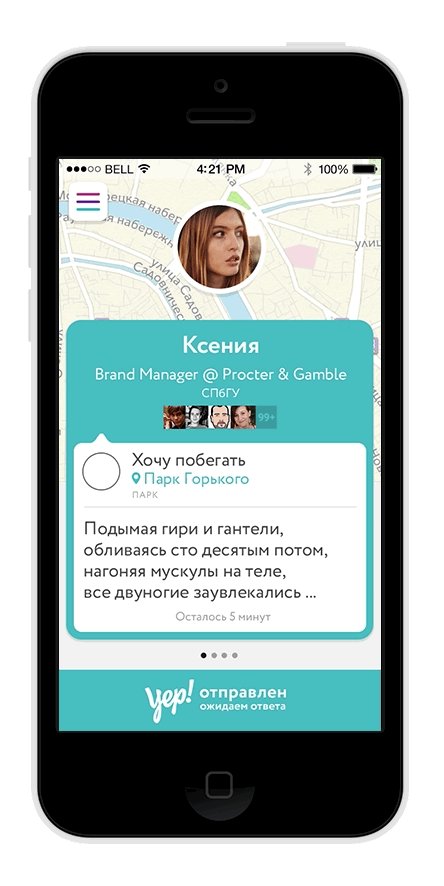
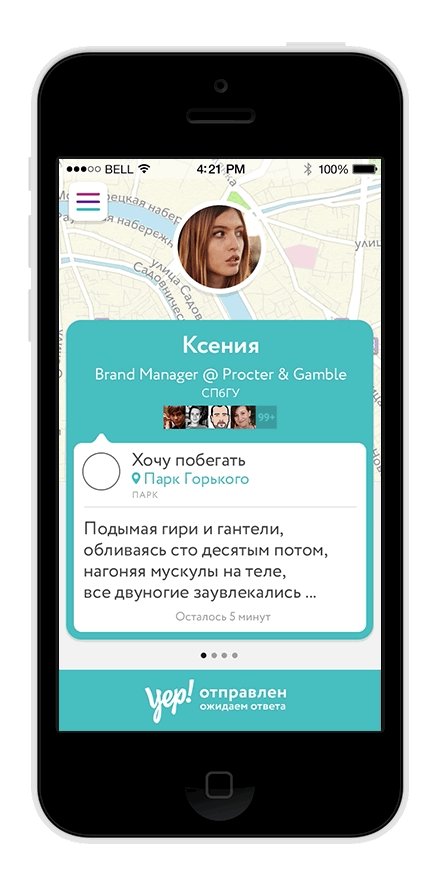
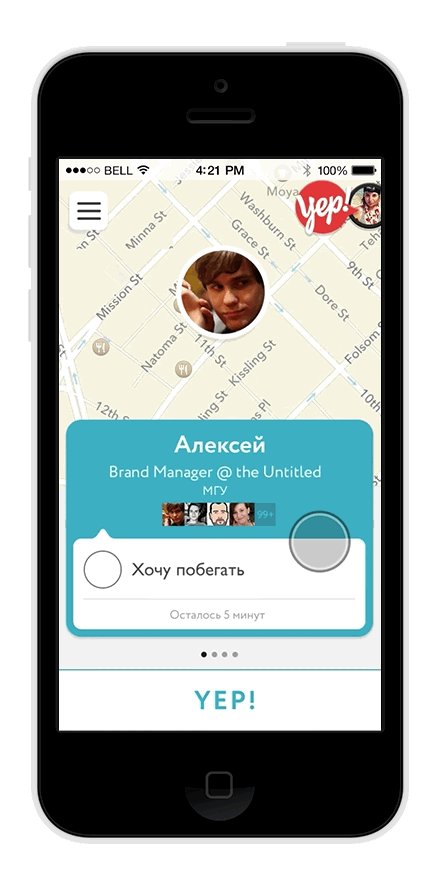
操作流程
1、在界面中選擇活動
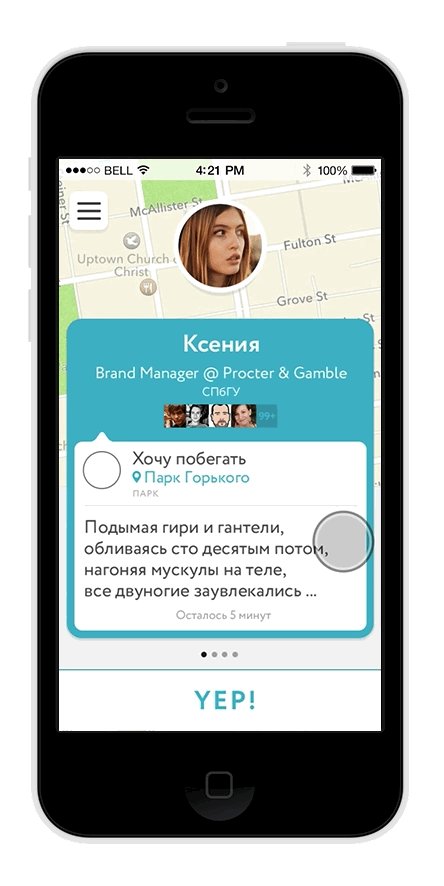
2、查看請求的內容並準備發佈,添加地點和額外說明
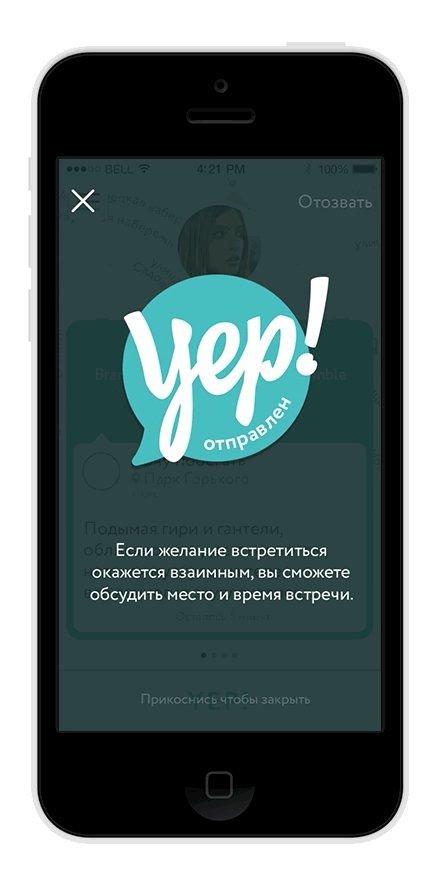
3、發佈請求
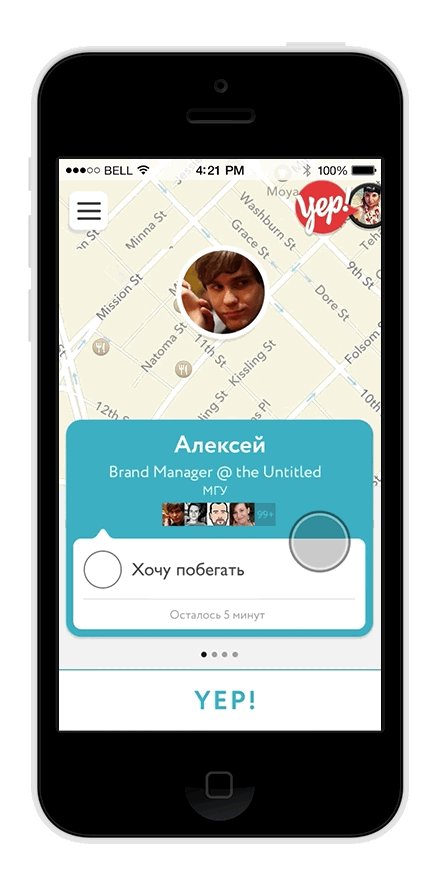
4、Yep!開始搜尋50公里內的區域是否有相似請求
5、得到結果(在下一個動畫中呈現)

你可以看到操作任務其實就是 UI Flow 的內容。那是不是照 UI Flow > Wireframe > Mockup > Animation 這個開發順序去設計最後的動畫?
使用者的操作是任務導向,但設計 Flow 有時會受限於畫面尺寸或是功能、某些簽約或制度等等不可能什麼都以使用者為中心,這點真要做取捨。
Animation
我和這塊不太熟,除了 N 百年前摸過甲蟲圖鑑的逐格動畫之外經驗薄弱。就目前看到的各類資料顯示下列幾個重點:
- 分層
- 動畫方向性
- 速度
- 漸變
分層
Yep! 的每個元素都可以清楚看到層級差異,你會清楚看到「地圖」是最底的一層,按鈕和文字是最頂層,中間有白色擋板襯托文字等等。能明顯感覺到 所有的一切都是基於地圖而執行的操作。
參考:Principles - Layout - Google design guidelines
動畫方向性
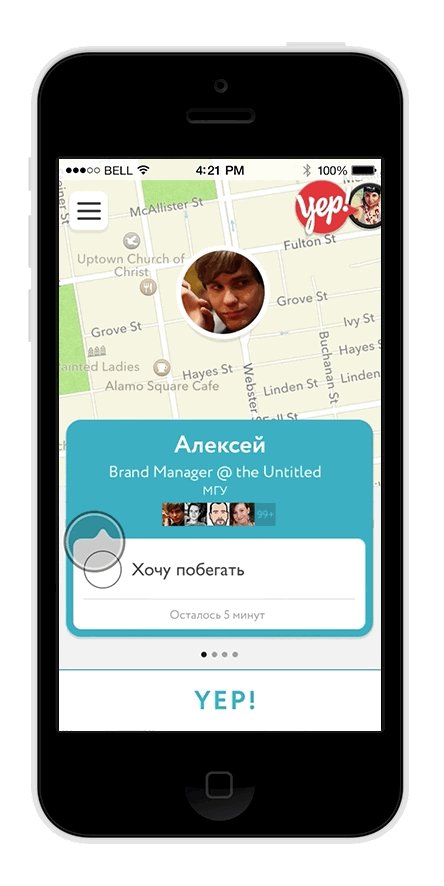
使用者能透過元件放大縮小、icon 位置移動、按鈕出現等等的動畫,知道這個元件是從上一頁延續下來的資訊內容,還是從這頁才開始的新任務/操作。參考:Meaningful Transitions - Animation - Google design guidelines
速度
和物理和力學有關,可以參考:Authentic Motion - Animation - Google design guidelines 總之要符合現實情況,研究下加速度吧。你看現實哪台車起步,油門催下去的時速直接 0 跳100的。都說是 5 秒內可達時速 100。就算緊急煞車也不會立即釘死在原地,起碼有個煞車痕。(又不是玩 GTA,人還會破窗飛出去。)
漸變
包含淡入淡出、漸大漸小,顏色、形狀或位置改變等等。參考:Responsive Interaction - Animation - Google design guidelines 從 Yep! 裡你會發現每個元件依類型或功能、位置的不同,漸變的方式也不同,但都有一致性。
數據
GA 不是僅能放在 Web 上,App 也是可以埋程式碼,Yep! 觀察 pass-through ,修改頁面設計,從 67% 優化提升到 83%。數據只能告訴你這頁發生什麼事,不會教你要怎麼修改這頁。大膽假設小心求證,多做幾次 A/B Test 吧。
成就感

不知道 Yep! 是不是故意的,在這種地方使用大圖片+閃亮亮動畫,真的讓人有「達成什麼成就」的感覺。(發現固定位置的選單、關閉按鈕都在左上角。)
單手操作

幾個重要的按鈕、左右滑的選單,都做在比較靠下方的位置,方便單手操作。Yep! 這顆按鈕寬度直接左右拉到底滿版,就是要你按它。
心得
Yep! 的數據很明確訴說一件事: 不是什麼東西都塞分享功能就沒事了,使用者不是白癡有分享他就會去點。 功能不是建了就好,發布之後要追蹤啊!追蹤之後改版就要拿來用當改良依據嘛,不然都是做做樣子研究心酸的。
群裡有位專作 Motion Graphic 的動畫師 vi. ,和他聊過後總覺得扁平化的 UI Animation 交給這類專才的人去處理絕對比做網頁或平面出身的設計師來得更精緻。可惜這個職位需求量極少,目前大眾對 Motion Graphic 的認知也不夠普及,我也是認識他之後才注意到 Motion Graphic 在幹嘛。


